 この記事のURLをスマートフォンに送る
この記事のURLをスマートフォンに送る
最近いろんなスマホ最適化されたサイトを見るようになりました。
それと同時に、多様なAndroid端末が急速に普及し、iPhone3GSが全盛だった去年までの制作方法では対応が不十分になってきてまして、僕自身も試行錯誤中なこともあり、2011年5月時点でのiPhone・Androidに対応できる自分なりのレイアウト方法をちょっとまとめてみようと思います。
今回は全体編なので、主にviewportの設定と全体を囲むコンテナ要素にフォーカスを絞ります。
viewportはdevice-width、コンテナはwidth:100%などの伸縮するリキッドレイアウトに
端末の横幅を最大限に活かした方がよい
特に理由が無ければ、大抵の場合は、
viewportはdevice-width、コンテナはwidth:100%などの伸縮するリキッドレイアウトにする
自然な考え方で考えると、PCに比べるとただでさえ狭いディスプレイサイズなのですから、端末の画面をフルに使った方が良い訳です。
たぶんこれは説明するより、例を挙げて見ていった方がわかりやすいと思います。
下記のようなHTMLソースの場合で試してみたいと思います。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <!--viewportの指定(ここの設定を変えてみる)--> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--/viewportの指定--> <link href="css/imain.css" type="text/css" rel="stylesheet" /> <title>Apple Products</title> </head> <body> <!--コンテナ--> <!--container(ここのCSS設定を変えてみる)--> <div id="container"> …略 </div><!--/container--> <!--//コンテナ--> </body> </html>
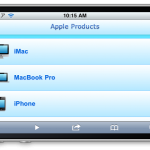
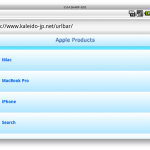
1. 良いと思われる例(リキッドスタイル)
・コンテナ幅 width:100%
念のため、上記のviewportの記述の簡単に説明をしておくと、width=device-width:横幅はデバイスの幅、initial-scale=1.0:初期の拡大縮小サイズ、minimum-scale=1.0,maximum-scale=1.0:最小・最大の拡大縮小サイズ、user-scalable=0:ユーザーが拡大縮小できるか否か(0またはnoで不可)
※ポイントをviewportとコンテナに絞るため、画像が引き伸されてるのは一旦スルー。別途エントリ予定。
2. ときどき見かける例(iPhone3GSまでの時代なら、そこそこ問題なかった固定スタイル)
・コンテナ幅 width:320px
※ポイントをviewportとコンテナに絞るため、画像が引き伸されてるのは一旦スルー。別途エントリ予定。
iPhone:とりあえずレイアウトは保たれているが、320px→480pxに無理矢理引き伸しているので、表示範囲も狭く、3G・3GSでさえ画像が引き伸されてしまう。Android:左右に余白ができてしまう。個人的にはとても不自然に感じます。
1のデメリット
ぱっと思い当たるケースで言うと、
・絶対配置レイアウトをしたい場合
・CSS3やJSでアニメーションなどしたい場合
全体がリキッドなため、変動的なピクセル指定が難しくなります。
たとえば、「要素を横幅いっぱい分アニメーションで動かしたい」といったときに、端末の向きによって横幅は変わります。端末の機種でも横幅が変わるかもしれません。
縦のときは320px動かす、横のときは480px動かすといったような処理が必要になってきます。
2のレイアウトスタイルであれば、横幅は縦でも横でも320pxですから、いつでも320px動かせばいいんです。
UIに命をかけたようなサイトであれば、いいと思うのですが、個人的には基本的なレイアウトの方が重要かなーと思っています。
また、dpiとかいろいろ細かい設定もできるのですが、その辺は設定せずにサイトのレイアウトや構成で補った方がよいというのが、個人的な見解です。
次はこの辺か画像について書きたいと思ってます。
他の人気エントリ
- Unityが使える方を探しています
- デザイナーさん・イラストレーターさんを募集しています
- Flash終了でアプリは消えないと思うよ?
- ノルウェー絵本「KUBBE(キュッパ)」映像化の音楽を作りました
- スマートフォンサイトにフリック・スワイプ実装できるjQueryスライダプラグイン
























Pingback: » スマフォが欲しいauユーザーは脱庭するしかないのか? | ライフハックちゃんねる..ほかニュース17件(05月08日) | iPhone-Dev.jp
Pingback: スマートフォン向けサイトのコーディング - sprouthead blog