 この記事のURLをスマートフォンに送る
この記事のURLをスマートフォンに送る
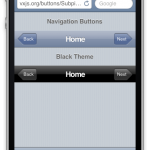
CSS3だけで、iOS風のBackやNextの尖ったナビゲーションボタン作る方法ないかな〜と探していたところ、良記事があったので紹介します。Androidで確認してませんが、webkit向けなのでたぶんAndroidでも大丈夫だと思います。Androidはひと工夫必要そうです。
・デモ
・サンプルソースのダウンロード
CSS3 Wizardry -Back and Next Buttons Revisited-
CSS3 Wizardry -Subpixel Rendering-
Buttons Revisitedの方が改良版で疑似要素バージョンみたいです。原理はSubpixel Renderingの方がわかりやすいです。
ポイントとなるHTML
ボタンを構成する要素はこれだけ。
<!--ボタン要素-->
<div class="button bordered back">
<span class="label">Back</span>
</div>
<!--//ボタン要素-->
ポイントとなるCSS
その疑似要素をtransformで45度回転、mask-imageでつなぎ目を滑らかにしてるみたいですね。
なるほど…その発想はなかったです。発想って大事だなーと再認識しました(笑)
.button.bordered.back:before {
…略…
-webkit-transform: rotate(45deg);
-webkit-mask-image:
-webkit-gradient(linear, left bottom, right top,
from(#000000),
color-stop(0.5,#000000),
color-stop(0.5, transparent),
to(transparent));
position: absolute;
left: -9px;
top: 2.5px;
-webkit-background-clip: content;
}
スマートフォンサイトはWiFi接続時はそうでもないのですが、3G回線の時は通信速度が落ちるので画像を用いずCSS3でUIを作るというのは、とても有効な手段です。
応用すれば、いろんなデザインができそうですね。
ご興味のある方は導入されてみてはいかがでしょうか。・デモ
・サンプルソースのダウンロード
【2011.5.14 追記】Androidで確認したところ、形的に尖るのですが、マスクがたぶん効かない状態になってしまうようです。Androidはひと工夫が必要ですね。
【2011.5.15 追記】ちなみに対象となるブラウザはwebkit系ブラウザです。(Safari、Chrome、Mobile Safari)※Androidは工夫が必要と思われる。
他の人気エントリ
- Unityが使える方を探しています
- デザイナーさん・イラストレーターさんを募集しています
- Flash終了でアプリは消えないと思うよ?
- ノルウェー絵本「KUBBE(キュッパ)」映像化の音楽を作りました
- スマートフォンサイトにフリック・スワイプ実装できるjQueryスライダプラグイン




















Pingback: 画像を使わずCSS3だけで尖ったBack・Nextボタンを作る方法 | Android情報局
Pingback: » 読み飛ばし&あとで読むに最適なRSSリーダー登場! 〜 MobileRSS HD..ほかニュース27件(05月15日) | iPhone-Dev.jp
Pingback: SEOKINGS NEWS
Pingback: 新時代に備えよう!HTML5、CSS3記事まとめ – 2011/5/9 ~ 5/15 | ラシカル開発記
Pingback: エクスクラメーション アイ